
如果你是非 Win 環境的開發者,可以直接略過這篇文章
laragon 不同之處
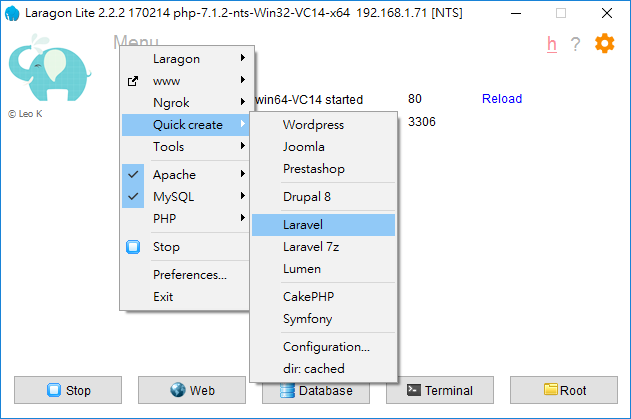
原本使用 wagon 來當 laravel 開發環境,但後面發現 laragon 就試用了一陣子。基本上和 wagon 一樣,但多了以下我覺得比較方便功能
這篇文章記錄自己使用 hexo 經驗備忘錄,內容適合第一次接觸 hexo 寫文章網友們做為參考。如果有發現特別補充的事,歡迎在下面 DISQUS 留言討論。
依照 hexo 作者 zespia 的文章 Hexo 颯爽登場! 提到:
Hexo 的發音很類似於 へそ(肚臍) - zespia
所以發音是 へ(he)そ(so),中文應該就是「黑索」
雖然 openshift 有提供的 Laravel 卡匣(cartridge),但版本只到 5.0 版本,環境也只有 PHP 5.4,無法滿足 Laravel 5.3 的最低需求 PHP >= 5.6.4 。所以這邊將記錄如何在 openshift 安裝 PHP 5.6.4 以上版本環境。
官方 github:
https://github.com/boekkooi/openshift-cartridge-nginx
卡匣位置:
http://cartreflect-claytondev.rhcloud.com/github/boekkooi/openshift-cartridge-nginx
Laravel Echo 是 5.3 版推出來的新功能。廣播必需透過 佇列(queue) 的功能,所以在 Window 系統就直接 GG 了。這邊我改用 Cloud9 開出 liunx PHP 環境來實驗,如果你有 cloud9 的帳號,可以從這邊 直接 clone 一份 自行研究。Cloud9 的使用可以參考先前文章 Cloud9 with Laravel 5.3,這次實驗參考了 Introducing Laravel Echo: An In-Depth Walk-Through 文章來跟著作,並記錄一些概念上筆記。
想從 Cloud9 來試試 Laravel5.3 新功能,跑一下 php -v 發現官方預設 PHP 的 Docker Image 環境版本是 5.5.9
PHP 5.5.9-1ubuntu4.19 (cli) (built: Jul 28 2016 19:31:33)
Copyright (c) 1997-2014 The PHP Group
Zend Engine v2.5.0, Copyright (c) 1998-2014 Zend Technologies
with Zend OPcache v7.0.3, Copyright (c) 1999-2014, by Zend Technologies
with Xdebug v2.4.1, Copyright (c) 2002-2016, by Derick Rethans
這不符合 Laravel5.3 的最低要求,所以首要工作是將 PHP 進行升級。而且既然要升級,就一口氣將它升級到 7 以上吧!
對於 Sublime Text 3 還需要安裝許多 plugins,直接安裝內建許多常用功能的 Netbean 8,似乎也是一個不錯的選擇,而且 Netbean 8 for HTML5 & PHP 版本更是減肥到了 63 MB,並針網頁開發這部分功能做了比較完整的強化。
內建自動排版功能,可以快速編寫 HTML 程式時,先不用去考慮它縮排的問題,接著在文件上右鍵點擊 format 的功能,或是使用快速鍵 Alt + Shfit + F,由系統來完成合適的縮排 (帥呀!老皮)。當然想要每次儲存時,就順便做個自動排序,可以在功能列 Tools > Options > Editor 中的 On Save 頁籤,將 Reformat 的功能打勾即可。
在設定之前,必需先完成 Ruby 的安裝,請參閱筆者文章 [Ruby 安裝 on Window 快速指南]
(http://liaosankai.logdown.com/posts/245873-ruby-install-on-window-quick-guide)。
Netbean 提供了 scss 和 less 的設定,這邊先以 scss 為主。從上方功能列表 Tools > Options > Miscellaneous 開啟 CSS Preprocessors 頁籤功能介面。若先前有完成了步驟一動作,直接點擊「Search」按鈕,就會自動帶入 C:\Ruby200\bin\sass.bat 字串 (依每個人安裝的位置,可能會有些微不同) 到 Sass Path 中,若沒有自動帶入 (通常是安裝時沒加入到系統環境變數),也可以改「Browser」自己指定到安裝的位置。
為了方便日後查詢,我將我在 PPT 發表 http://goo.gl/ykNk2s 的文章,轉貼過來並進行一些內容的修正。
從 http://rubyinstaller.org/downloads 下載萬惡 Window 專用的 Ruby 安裝檔,在 Windown 安裝 Ruby,最好選擇 x86 版本的比較不會有問題。在此篇文章,筆者下載的是 Ruby 2.1.5。安裝過程中特別要注意將 Add Ruby executables to your PATH 打勾,才會在安裝結束後,自動將安裝路徑加到系統環境變數中。